Blueprint Spotlight On/Off Switch Tutorial
Flow Control and Level Blueprints
Adding Flow Control to a Simple Level Blueprint
This example follows from the Blueprint Light Switch Tutorial Level Blueprint tutorial, so you may need to start there to add Actors to your level or set up the initial Trigger and Spotlight graph, if you are doing this as a full tutorial.
1. Select the comment box, then press the Delete key or right-click and select Delete.
Note: While you can move a comment and its contents by dragging the comment box alone, pressing the Delete key with just the comment box selected will only delete the comment.
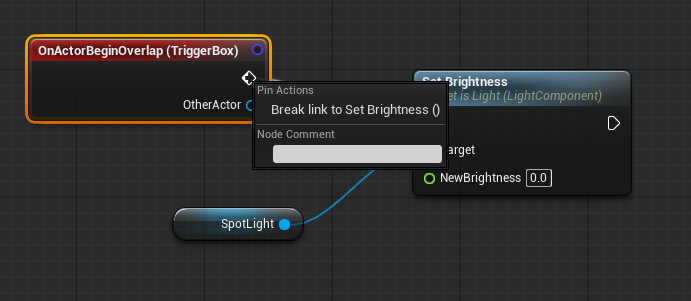
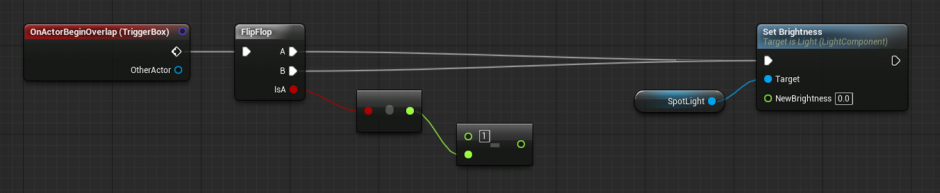
2. Right-click on the output execution pin of the OnActorBeginOverlap Node and select Break link to Set Brightness (). This will disconnect the OnActorBeginOverlap and SetBrightness Nodes.
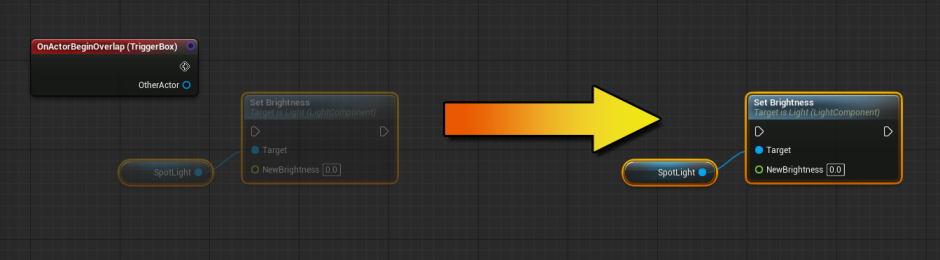
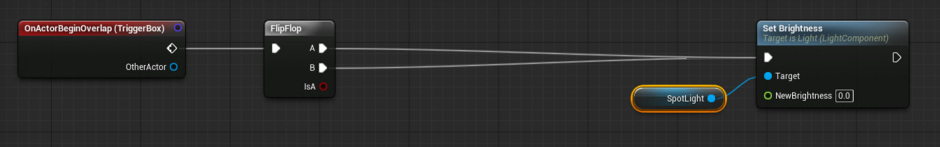
3. Select both Set Brightness and Spotlight, either by holding Shift and clicking on them or by dragging a selection box around them. Drag both Nodes to the far right of your graph, so that you have room to construct more _Nodes_ in the center of the graph. Because execution flows from left to right in a Blueprint, it helps to lay out your nodes from left to right in a linear fashion, and Set Brightness will still be the last Node we execute.
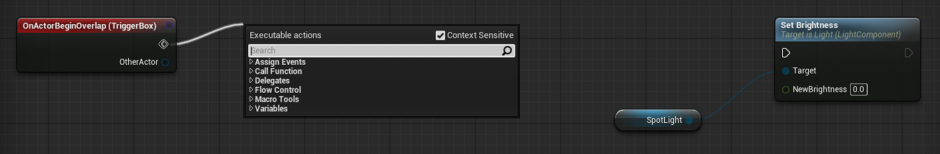
4. Click on the execution pin on the right of your OnActorBeginOverlap Node, drag a wire out into space, and then release it. The context menu will appear.
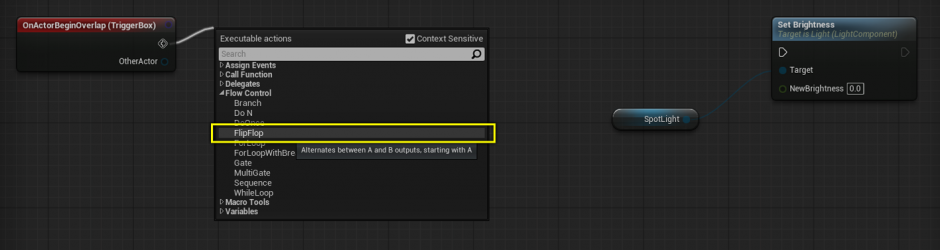
5. Expand Flow Control to get a list of Flow Control Nodes, then select FlipFlop.
FlipFlop switches between state A and state B, and also outputs a Boolean that is true, or 1, when state A is selected.
6. Connect both the A pin and the B pin to the Set Brightness execution pin.
Note: It is possible for there to be two (or more) output execution pins that are connected to one input execution pin. However, the flow of execution through a _Blueprint_ is linear. You cannot have one output execution pin connected to two (or more) input execution pins to trigger those _Nodes_ simultaneously. To have two nodes triggered by one event, the nodes must be connected in sequence.
At this point, the trigger will toggle the light off, and then off again. This is not the most useful light. We will now make the NewBrightness input on the Set Brightness node dependent on the IsA Boolean.
FlipFlop selects state A first, and we want the trigger to turn off the light first.
| FlipFlop Selected State | IsA | Light State | NewBrightness |
|---|---|---|---|
| A | True (1) | Off | 0 |
| B | False (0) | On | 1 |
From this table, we can see that our NewBrightness variable needs to be equal to 1 - IsA. Therefore, the next Node we need to add is a subtraction Node.
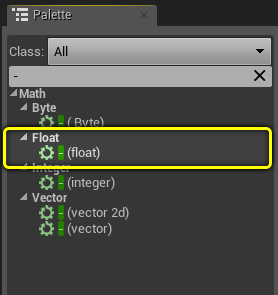
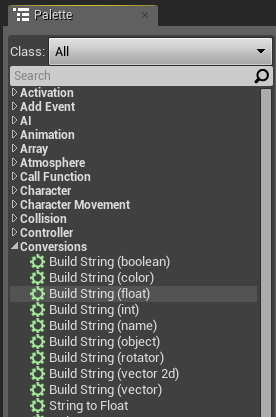
1. In the search bar of the Palette tab, type -. Because the NewBrightness pin on our Set Brightness node is green, showing it is a float variable, we want to select - (float).
In this case, using the context menu for the IsA pin will not give us the _Node_ we are looking for. Just to test this: 1. Click on the IsA pin, drag into space, and then release. The context menu for this pin will appear. 2. Typing - or subtract into the context menu yields no results. Here we can see that sometimes the context menu will not provide the _Node_ we are looking for. This is especially true when the type of a variable or pin needs to be converted before it is an appropriate input for our Node.
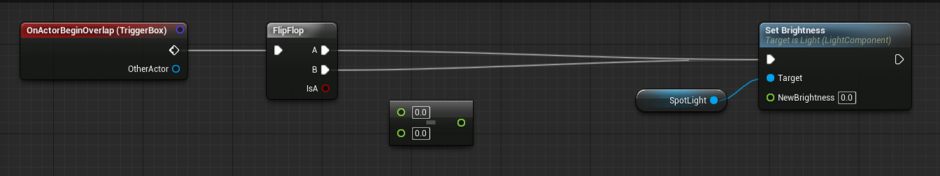
2. Click on - (Float) and drag it into the Graph pane to the right of the IsA pin.
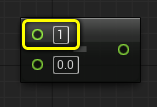
3. Type 1 in the top input text box on the - (Float) Node.
4. Connect IsA to the bottom input pin.
A Boolean-to-Float Conversion Node will automatically appear.
Conversion Nodes can also be found in the Palette pane or context menu under Conversions.
You may need to rearrange the Conversion Node' and the - (Float) Node so that the wires are visible.
At this point, you could connect the output pin of the - (Float) Node to NewBrightness and your light would toggle on and off. However, a brightness of 1 will not create a very strong light.
| FlipFlop Selected State | IsA | Light State | NewBrightness |
|---|---|---|---|
| A | True (1) | Off | 0 |
| B | False (0) | On | 500 |
This is the revised table for our desired NewBrightness values. If we multiply the output of the - (Float) Node by 500, we will boost the brightness of the light when it is on.
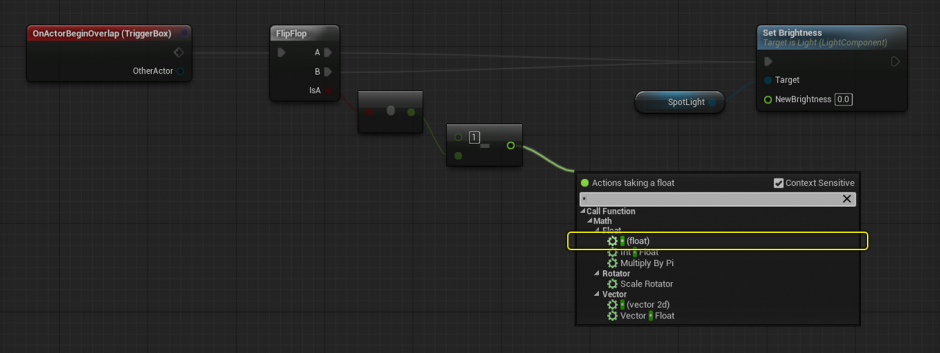
5. In this case, you can use the context menu for the - (Float) Node's output pin. Type _*_ in the search bar of the menu, then select (Float).
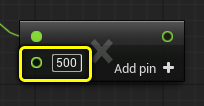
6. Type 500 in the bottom input field of the (Float Node that appears.
7. Connect the output pin to NewBrightness.
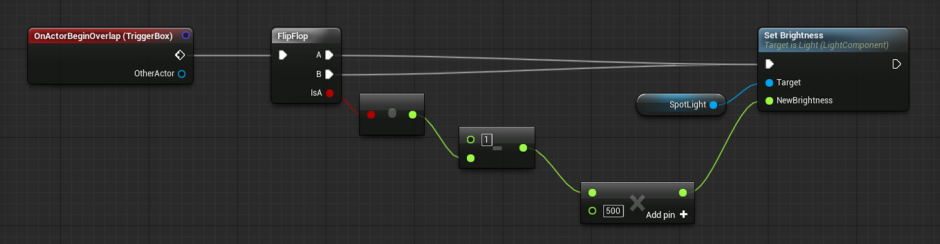
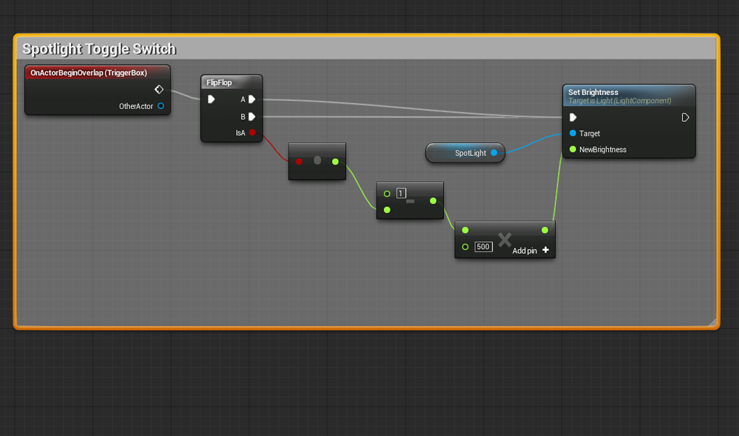
The Blueprint is now complete. If you Compile the Level Blueprint and then play the game in the Level Editor, running through the trigger on top of the square StaticMesh will turn off the light, and overlapping the TriggerVolume a second time will turn the light back on.
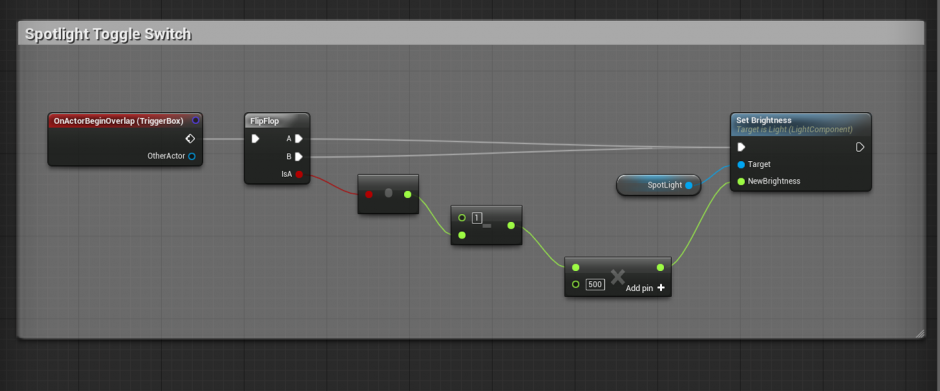
However, we will also comment our Blueprint graph so that going forward, it will be easy to know what each part of our graph does, and to keep our Blueprints organized.
Using the same comment process as when we made a Spotlight Off Switch, we can comment the entire graph.
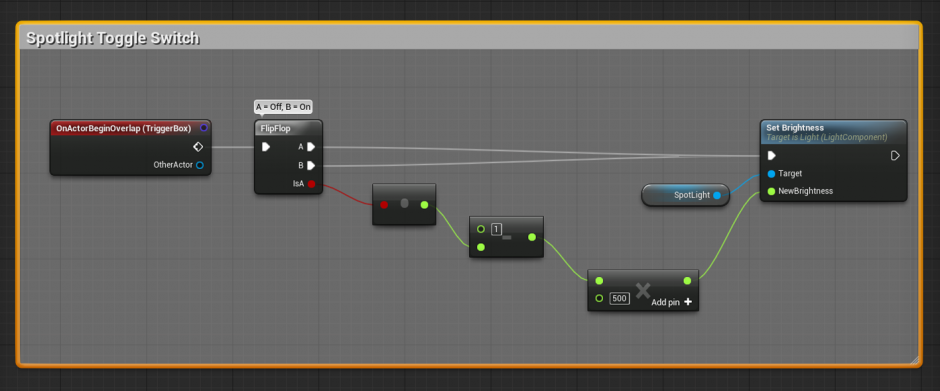
However, it can be very helpful to comment directly on specific _Nodes_ as well. Our FlipFlop _Node_ is a good candidate for a comment, since it would be helpful to be able to tell at a glance what state A and state B mean.
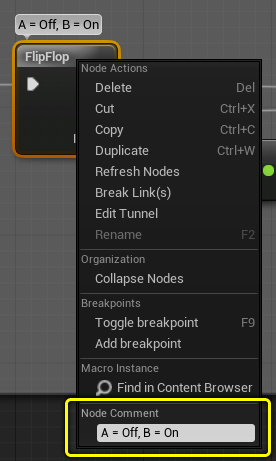
1. Right-click on the FlipFlop Node.
2. In the Node Comment box at the bottom of the right-click menu, type A = Off, B = On and then press Enter.
Unlike the Comment Box, Node comments won't resize as you zoom. However, they are very useful for at-a-glance reference as you follow the path of a graph.