Unreal.js
Unreal.js is a plug-in which brings V8-powered Javascript into UnrealEngine4.
Features
-
Powered by latest V8 (ES6)
-
CommonJS modules
-
Full access to the whole UnrealEngine API
-
Free to subclass existing classes including blueprint
-
Web-dev like UMG (Jade, pseudo-css, pseudo-angular.js)
-
Live reload
-
Communicate with outer world: REST, process(pipe), arraybuffer, ...
-
Bridge API for editor extension
-
Auto-completion for Visual Studio Code (auto-generated *.d.ts)
-
Debugging within Visual Studio, Visual Studio Code, WebStorm and all IDE which supports V8 protocol
-
Profiling supported by V8
-
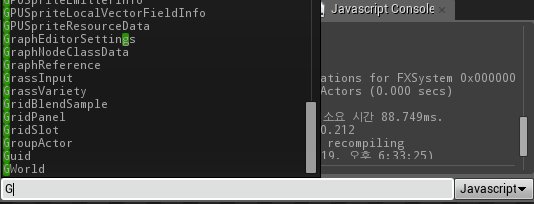
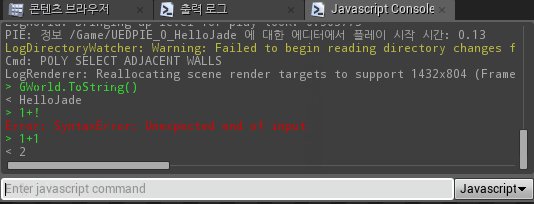
Dedicated Javascript console on UnrealEditor
-
(Full) access to existing javascript libraries via npm, bower, ...
Wiki
Install and play
- Make sure you have UnrealEngine 4.10.2 canonical build.
- Install git-lfs first to download *.umap, *.uasset properly. (https://git-lfs.github.com/)
- After installing
git-lfs,git clone https://github.com/ncsoft/Unreal.js - Download prebuilt UnrealJS plugin and unzip into
Examples/Plugins/UnrealJS. cd Examples/Content/Scripts && npm ito install node.js packages which are required to run examples.- Open
Examples/JavascriptPlayground.uproject - Activate
JavascriptConsoleby clickingWindows - Developer Tools - JavascriptConsole.
Build
- Download prebuilt V8 and unzip into .../Plugins/UnrealJS. (files are located in releases)
mklink /d /j Build/Plugins Pluginsmklink /d /j Examples/Plugins Plugins
License
Apache2
Examples
2048
Springy
Editor extension
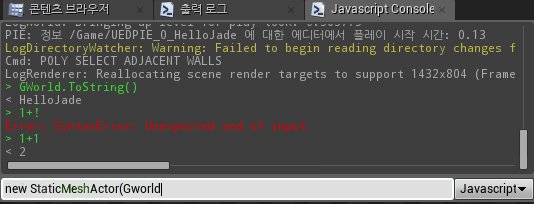
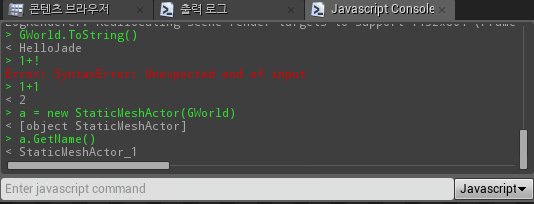
Create a new actor
let myActor = new Actor(GWorld,{X:10,Y:20,Z:30});
myActor.SetActorLocation({X:40,Y:80,Z:120});Subclass an existing class
class MyActor extends Actor {
properties() {
this.MyProp/*EditAnywhere+Replicated+int*/;
}
RPC(x/*int*/) /*Server+Reliable*/ {
console.log('This function is replicated',this.MyProp++);
}
}
let MyActor_C = require('uclass')()(global,MyActor);
if (GWorld.IsServer()) {
new MyActor_C(GWorld);
}Node.js like
let _ = require('lodash');
let kick = () => {
console.log("Hello timer!",_.keys(this));
setTimeout(kick,1000);
};
kick();Web-dev like
div
span.full
Button.full
text {{text}}
div.full
Button.full(fn.on-clicked="inc()")
text {{count}}
Button.full(fn.on-clicked="add()")
text Click button above!
span
text.yellow >
EditableText(Binding.Text='text',
fn.on-text-changed='text = ^arguments[0]',
HintText="Your secret goes here")
list.full(repeat='item in items',on-click="discard(item)")
HorizontalBox.small
text.full {{item.key}}
text.full {{item.value}}